Overview
This article is about creating generic email and SMS content in Klaviyo using Rush properties also known as shortcodes. These shortcodes are based on different shipment events that Rush sends to Klaviyo. This is to help you build customized flows as per your brand’s requirements. The goal of creating these customized flows is to:
- Brand your emails and SMS.
- Preview the changes made to an email or SMS flow.
- Activate the flow after configuring the content.
Plan
Rush Growth plan.
Step-by-step instructions
If you want the Rush support team to build email flows for you, fill out this form and we’ll do so.
There are two sections of this guide, one to set up the email flow and the other for setting up the SMS flow.
- Setting up email flow
- Setting up SMS flow
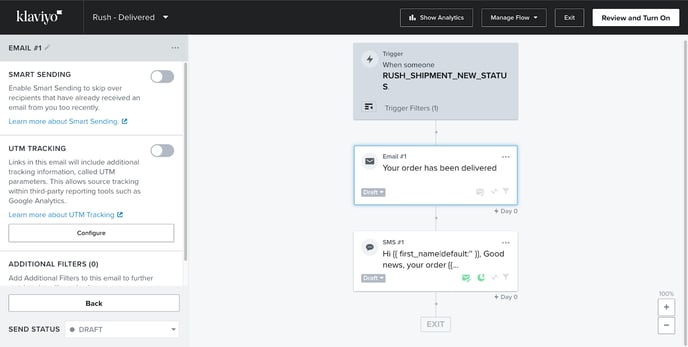
Setting up email flow
To set up a delivered flow email by yourself, follow these steps:
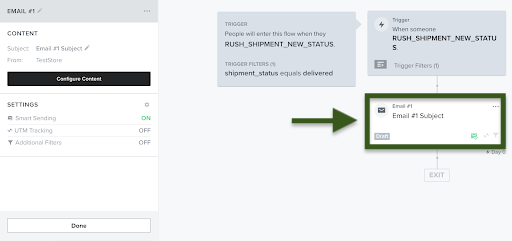
- Click on the email box.

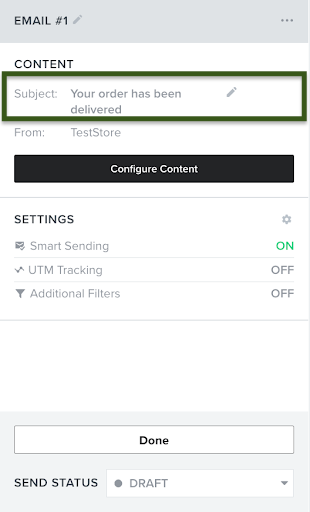
- Click the pencil icon next to Subject and write Your order has been delivered.

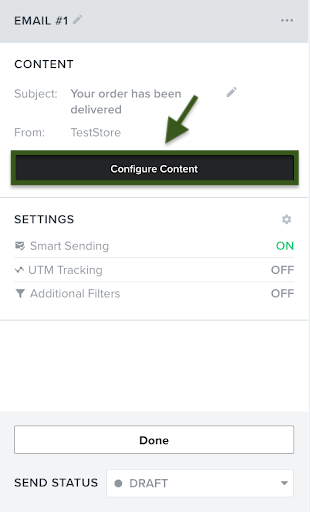
- Click on Configure Content to start editing.

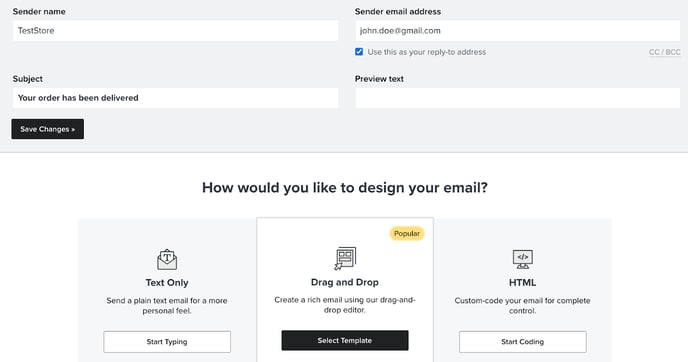
- Choose the Drag and Drop template.

- Let's choose a regular 1 column basic template.

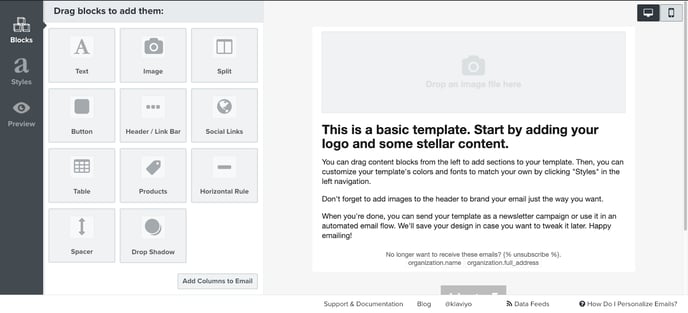
- Now we can start editing the template.

- Click on the top of the email to add the logo.

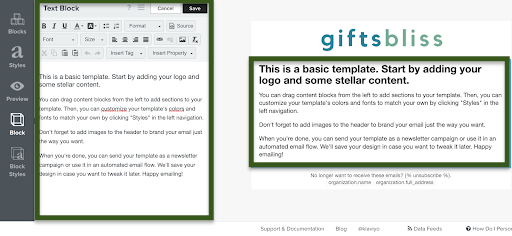
- Let's edit the content in the body of the email now.

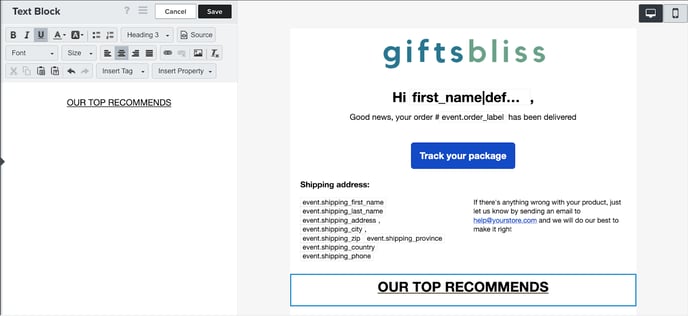
- We can use the following text with shortcodes:
- Hi {{ first_name|default:'' }}
- Good news, your order #{{ event.order_label }}has been delivered!
- Use these Shortcodes:
- {{ first_name|default:'' }} - Will display the client's first name.
- {{ event.order_label }} - Will display the client's order number.

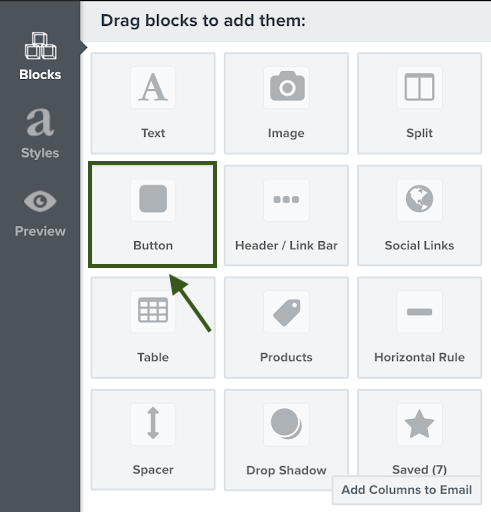
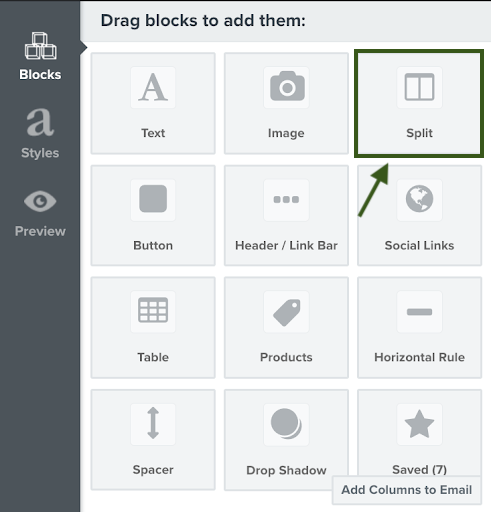
- From the menu on the left, let's drag and drop a button under the text.

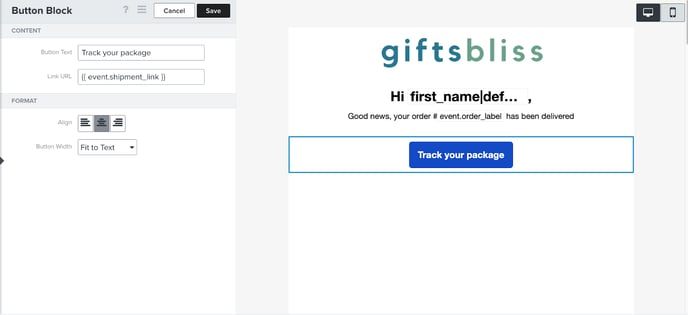
- In the Button Text field, we can write Track your package.

- In the Link URL field, use the shortcode {{ event.shipment_link }}. This way, your customers will be directed to your tracking page upon clicking this button.
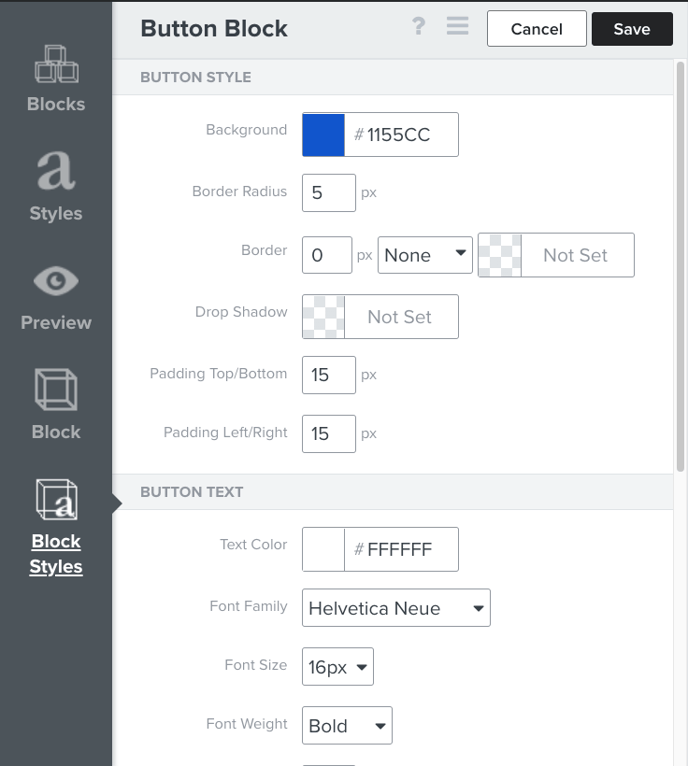
- Using the Button Block, you can style text in the body of the email and utilize different options for editing the block. Same goes for any text, button, split, products, social links button blocks.

- From the menu on the left, let’s drag and drop a Split under the button.

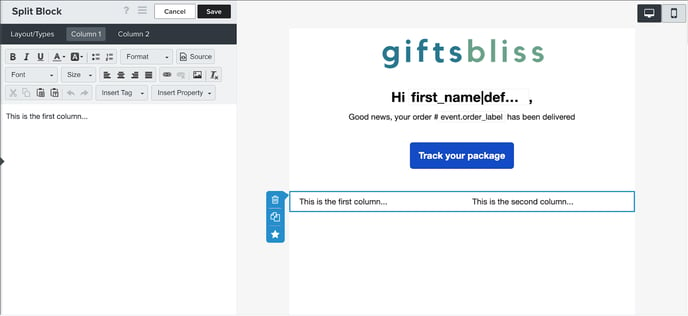
- Let’s start editing content in the Split Block.

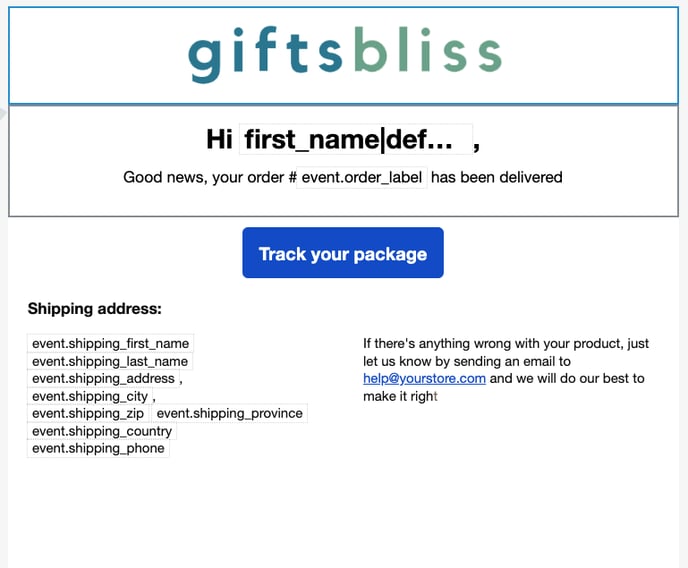
- For the first column insert shipping address using the following shortcodes:
- {{ event.shipping_first_name }} {{ event.shipping_last_name }}
- {{ event.shipping_address }}
- {{ event.shipping_city }}
- {{ event.shipping_zip }} {{ event.shipping_province }}
- {{ event.shipping_country }}
- {{ event.shipping_phone }}
- For second one, write a message to reach your support team:
- If there's anything wrong with your product, just let us know by sending an email to help@yourstore.com and we will do our best to make it right.

- It will look something like this:

- If there's anything wrong with your product, just let us know by sending an email to help@yourstore.com and we will do our best to make it right.
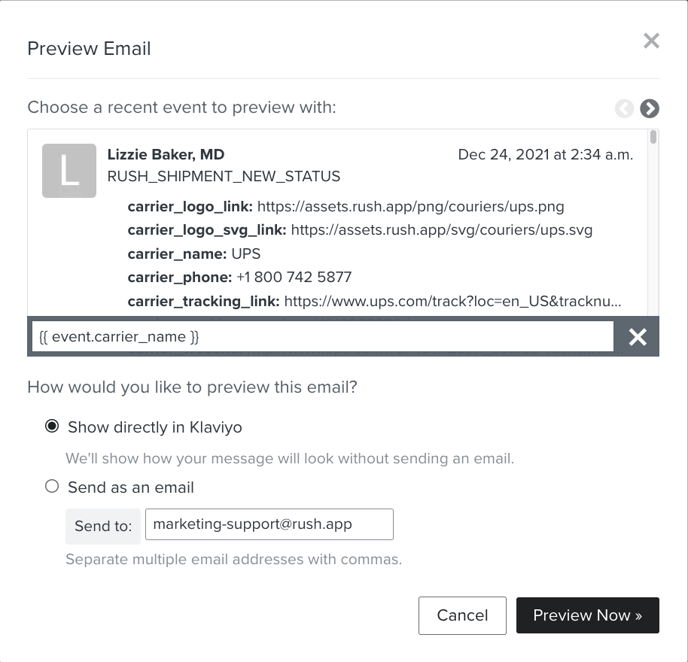
- You can find more shortcodes that you can use by clicking on Preview.

- By clicking on the different event, you will see the specified shortcode for it:

- Let’s add one more text block for OUR TOP RECOMMENDS for marketing more products.

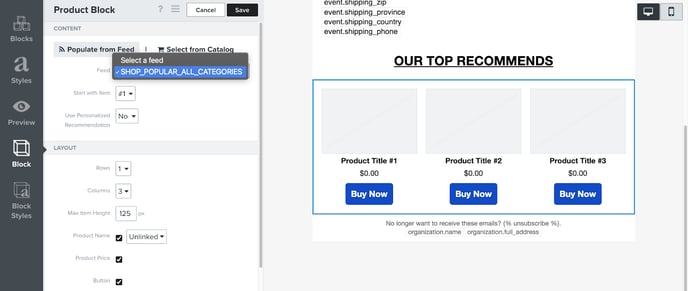
- Next, let's add a Products block so we can promote more of our store products.

- After you add the Products block, you can choose a certain feed or products from Your Catalog to be included in it. Let's choose the most popular all categories feed.
 It will look like this:
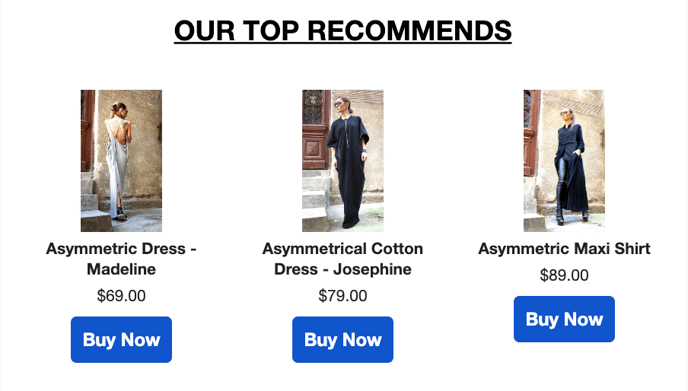
It will look like this:
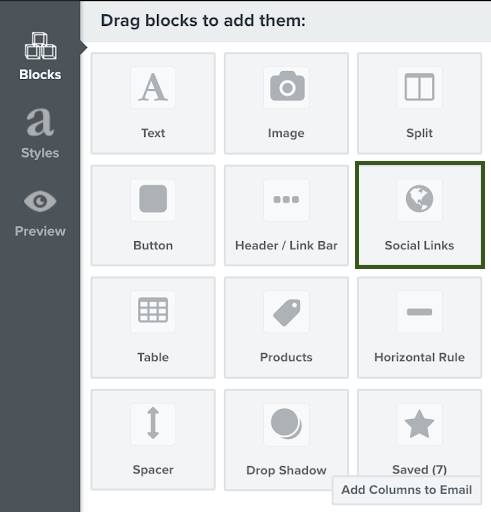
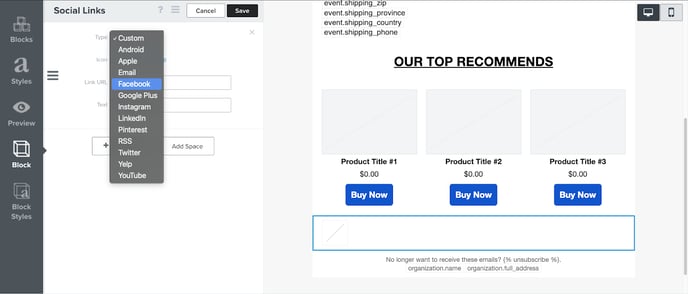
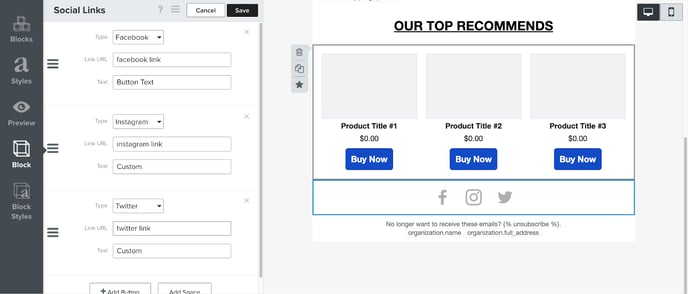
- Next, we can drag and drop the Social Links block for email.

- You can add Facebook, Instagram, Twitter and many more:
 See this example:
See this example:
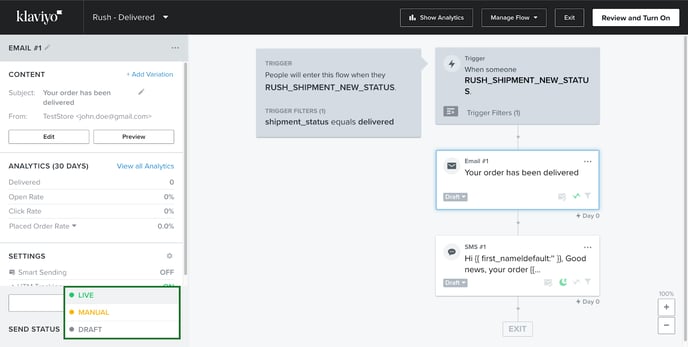
- To activate this flow, click on the email and change it from Draft to Live.

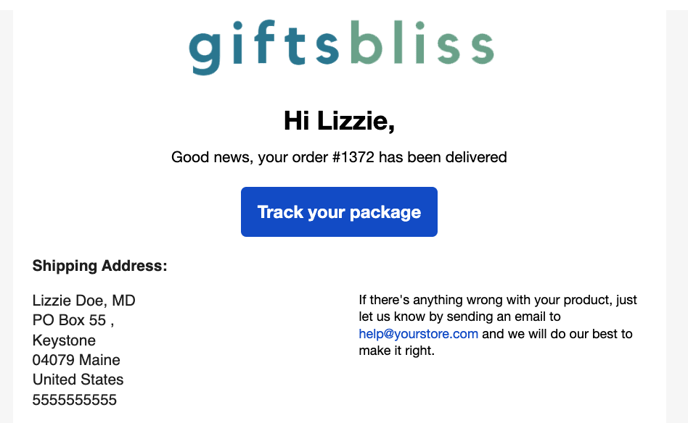
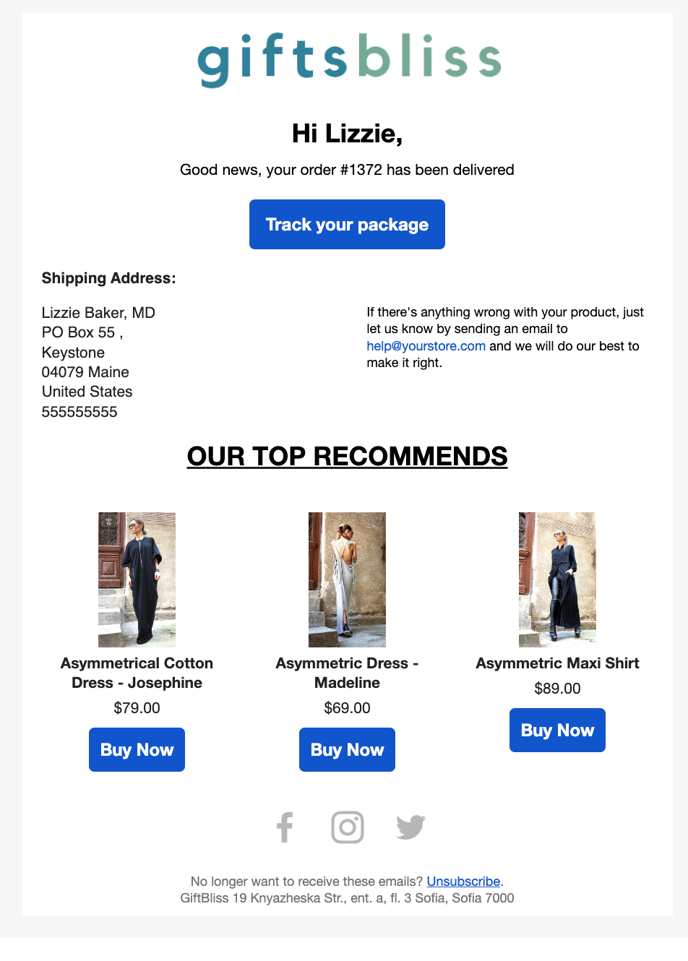
Final look
This is the final look of your email. And you’re all set now.

Setting up SMS flow
To set up an SMS flow, follow these steps:
-
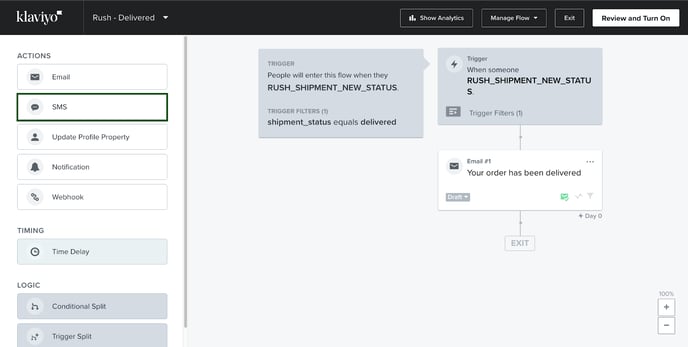
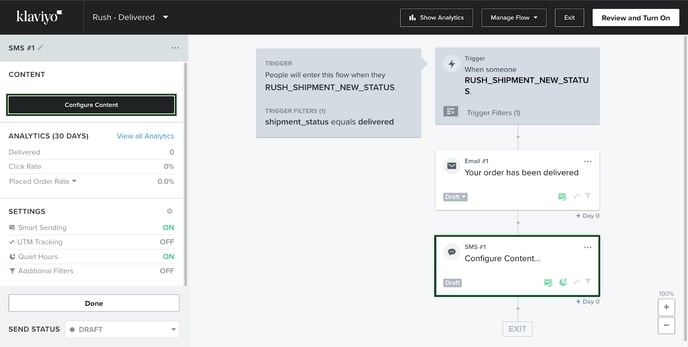
Click on SMS to start building an SMS flow.

-
The SMS box will appear in the flow. Click on Configure Content.

-
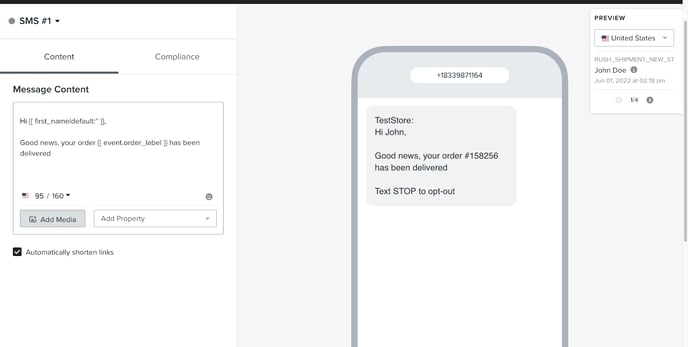
You can add content using the shortcodes, e.g.,Hi {{ first_name|default:'' }}, Good news, your order {{ event.order_label }} has been delivered. See the image below:

-
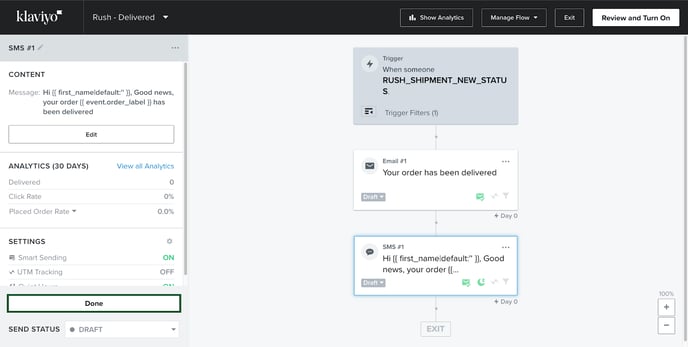
You can now save this configuration by clicking on Done.

-
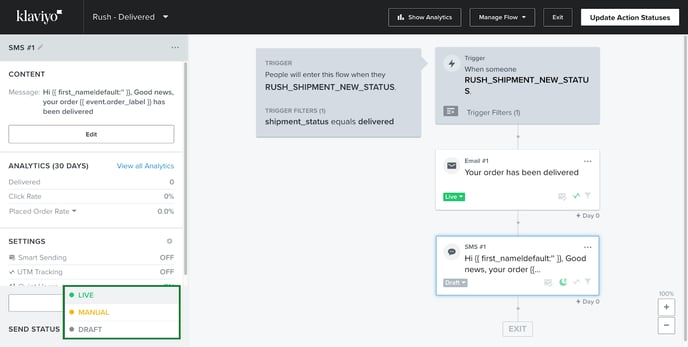
To activate this flow, change the SEND STATUS from Draft to Live.

Confirmation
That's all. You've successfully set up an email and SMS flow.
Tip
It is recommended to turn the Smart Sending off on both email and SMS.
To learn more about this smart sending feature, refer to the article Guide to Smart Sending in Klaviyo.
Contact us
For queries and feedback, feel free to contact us.