Overview
This article will help the developers associated with the brand and stores to customize the tracking page using HTML, JS and CSS (Rush utilizes Tailwind framework) to best match their brand style and needs. Rush allows ecommerce store owners to customize their tracking page. The page source code and styles are open for a change to fit any branding guidelines or styles.
The page is built using the tailwind framework; but if your store is already using Bootstrap, you can easily reuse the styles.
Step-by-step guide
To customize your tracking page using source code, here is a step-by-step guide:
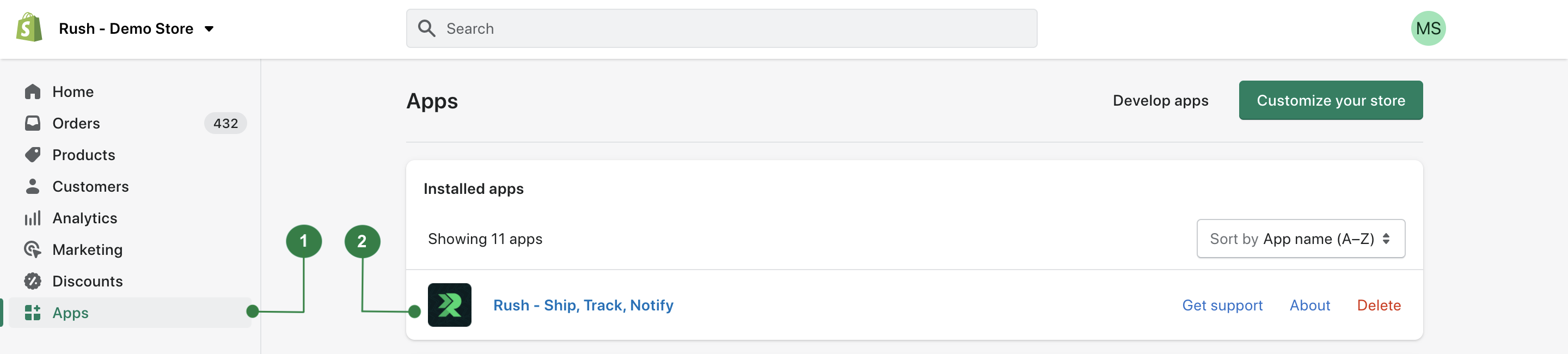
- Select Apps from the navigation sidebar on the left.

- From the list of installed apps, select the Rush app.
- Select the Tracking page from the left navigation sidebar.
- If you already have the Code My Own theme set up, click the Customize button. If you have some other theme set up, follow the steps below:
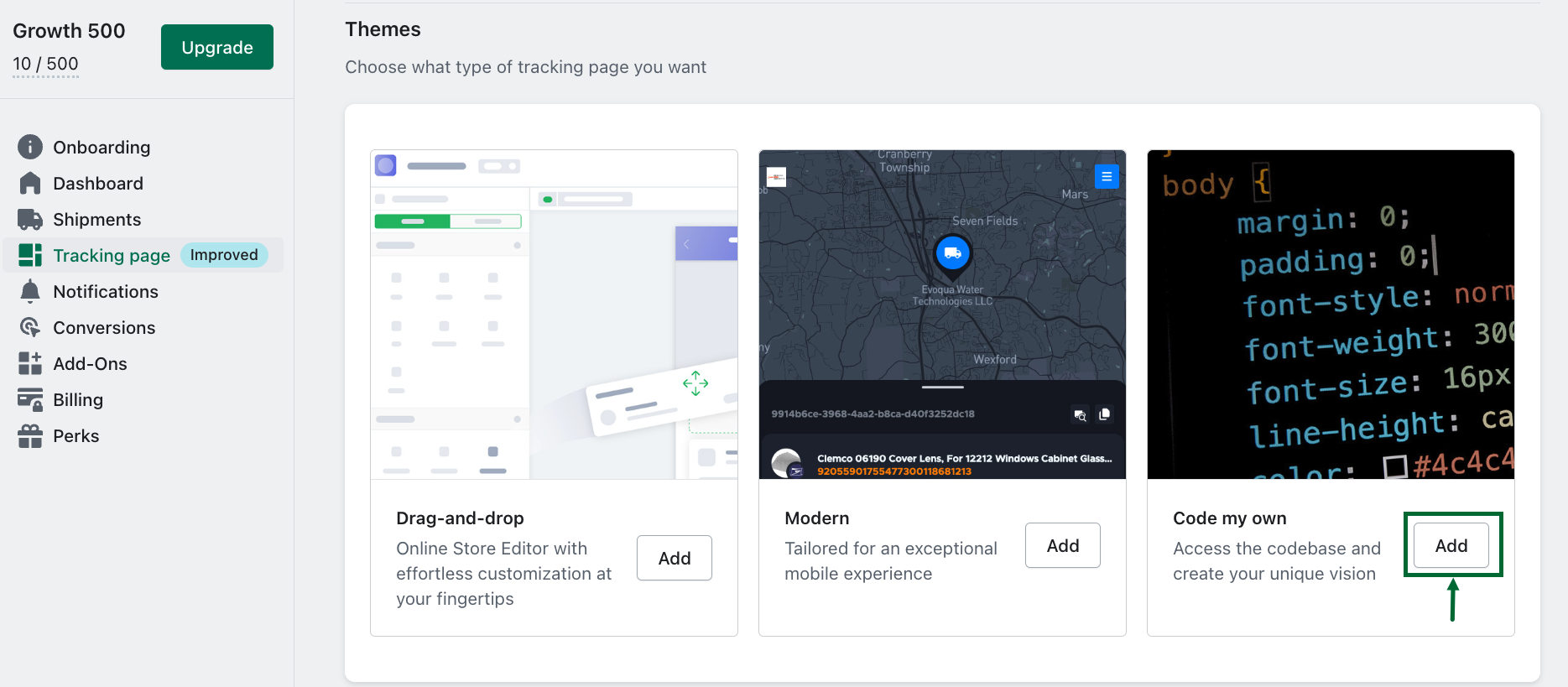
- Go to the Themes section and click on the Add button for Code My Own theme

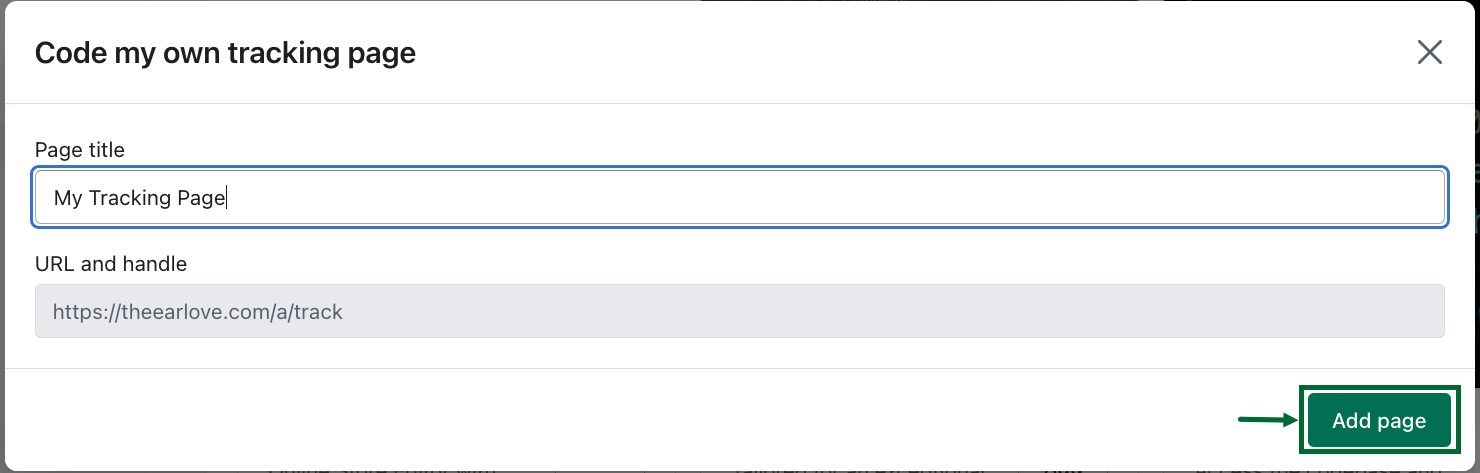
- Enter a Page title you like and click on the Add page button

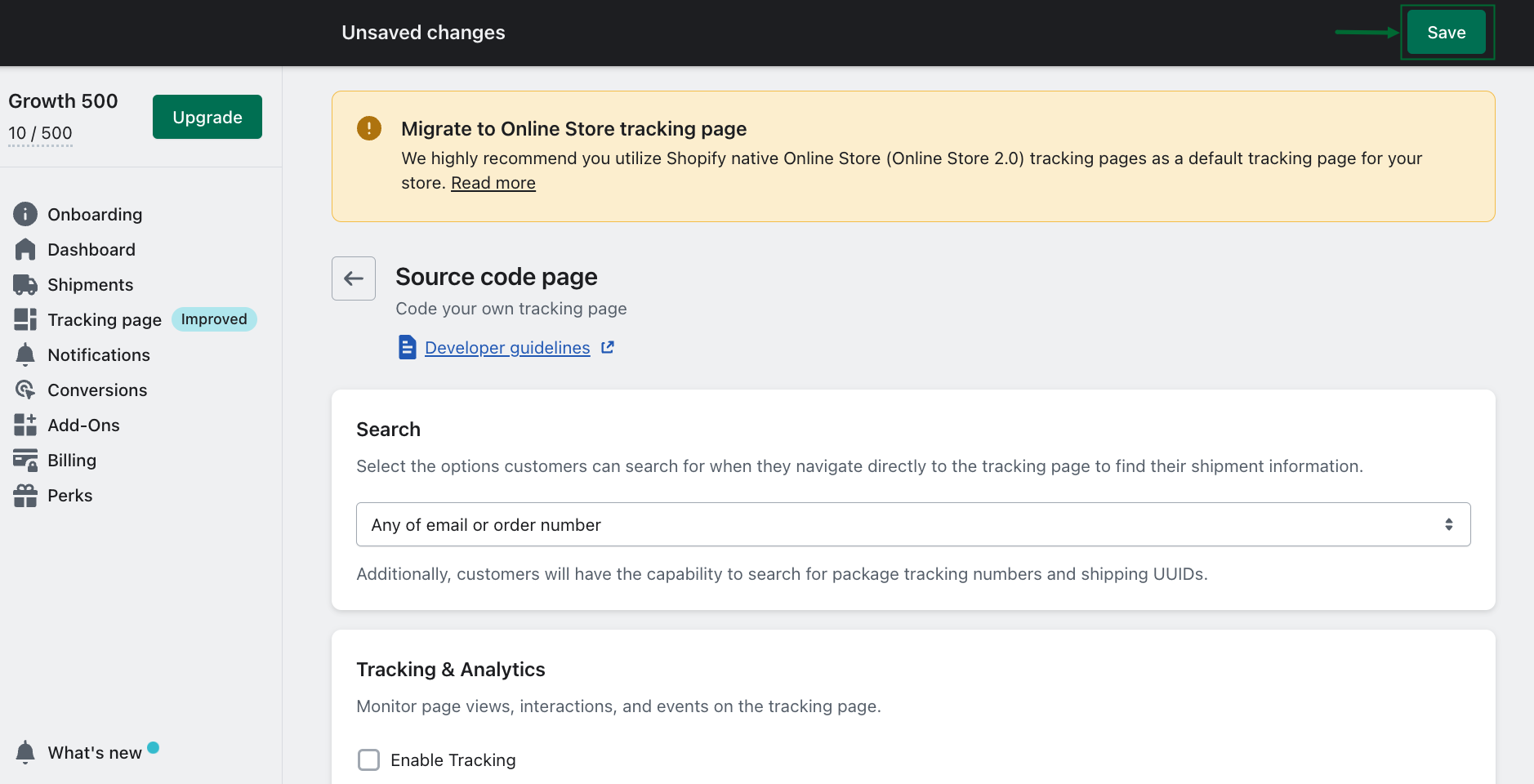
- Click on the Save button to save the changes. Now let’s take a pause here.

- Go to the Themes section and click on the Add button for Code My Own theme
-
Visit the sandbox.
-
Fork the current sandbox and start playing around with the code to see how your changes will look like. You can create a free account to keep changes stored.
- Update value of attribute data-rush-store-cypher to based on your store.
- Once you are satisfied with the changes, copy all the code inside the DIV with ID rush-tracking-page-settings and paste it in the Tracking Page code section of the DIY template in the Rush app.
That’s all! Now let’s have a look at a few of the templates provided as default by Rush.
Available templates
Rush provides a couple of visually pleasing themes built using a minimalistic approach. Pick any one of these tracking page templates shown below as a starting point. Or you can further explore all example-*.html templates in the root of the code sandbox.
The different types of templates available are:
- Bold
- Casual
- Classic
- Lively
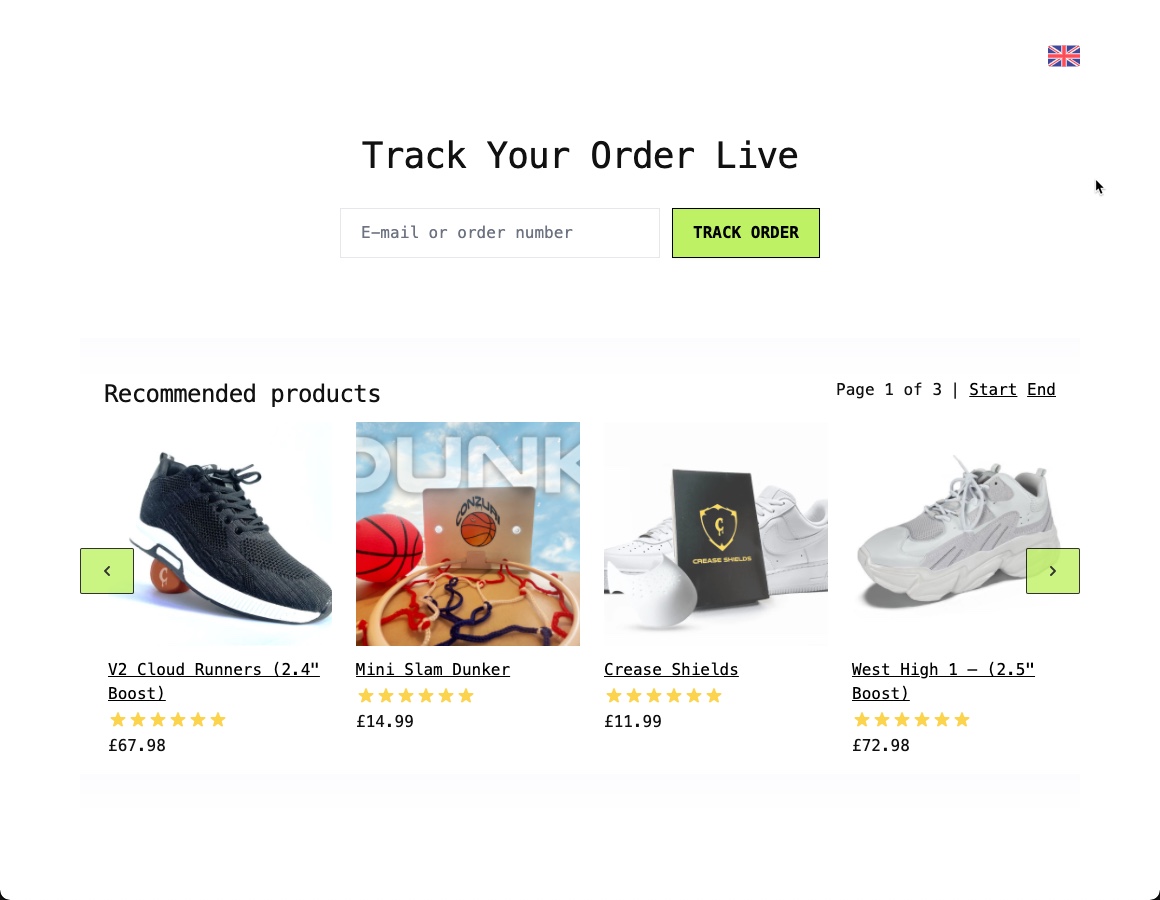
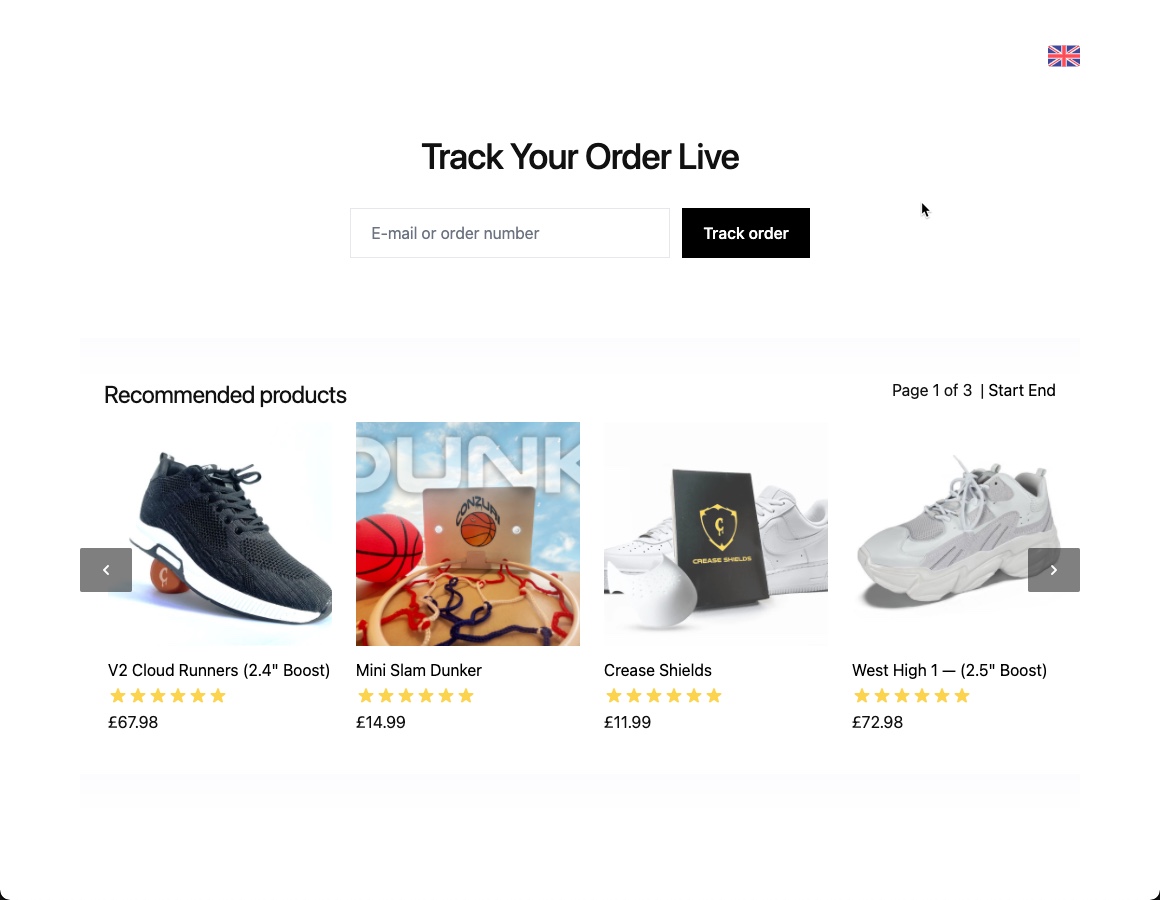
Bold
This style will change your page with:
- Bold design
- Mono-space fonts
- Rebelling colors

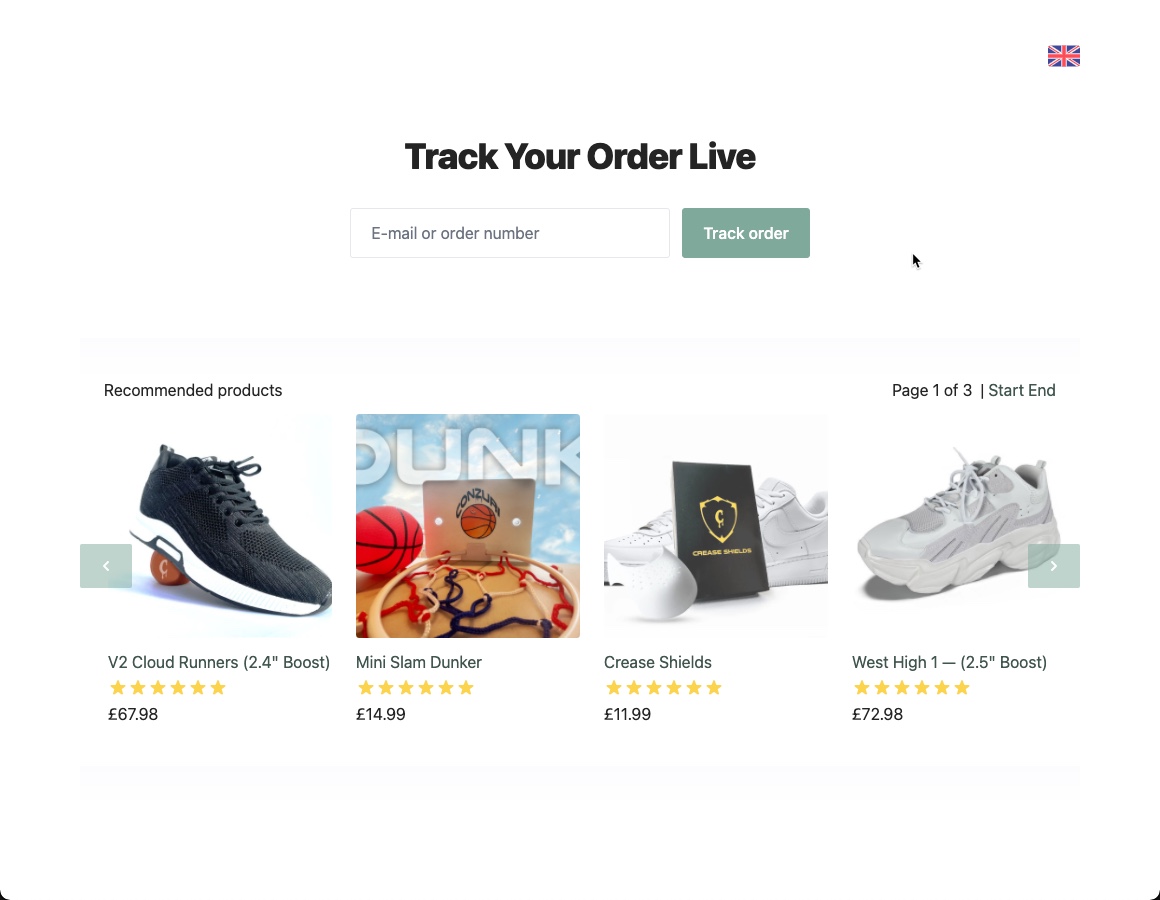
Casual
This style will give your page:
- Smooth coloring
- Sans-serif font
- Easy feeling

Classic
This style will give your page:
- Dark/white coloring
- Corner edges
- Thin fonts

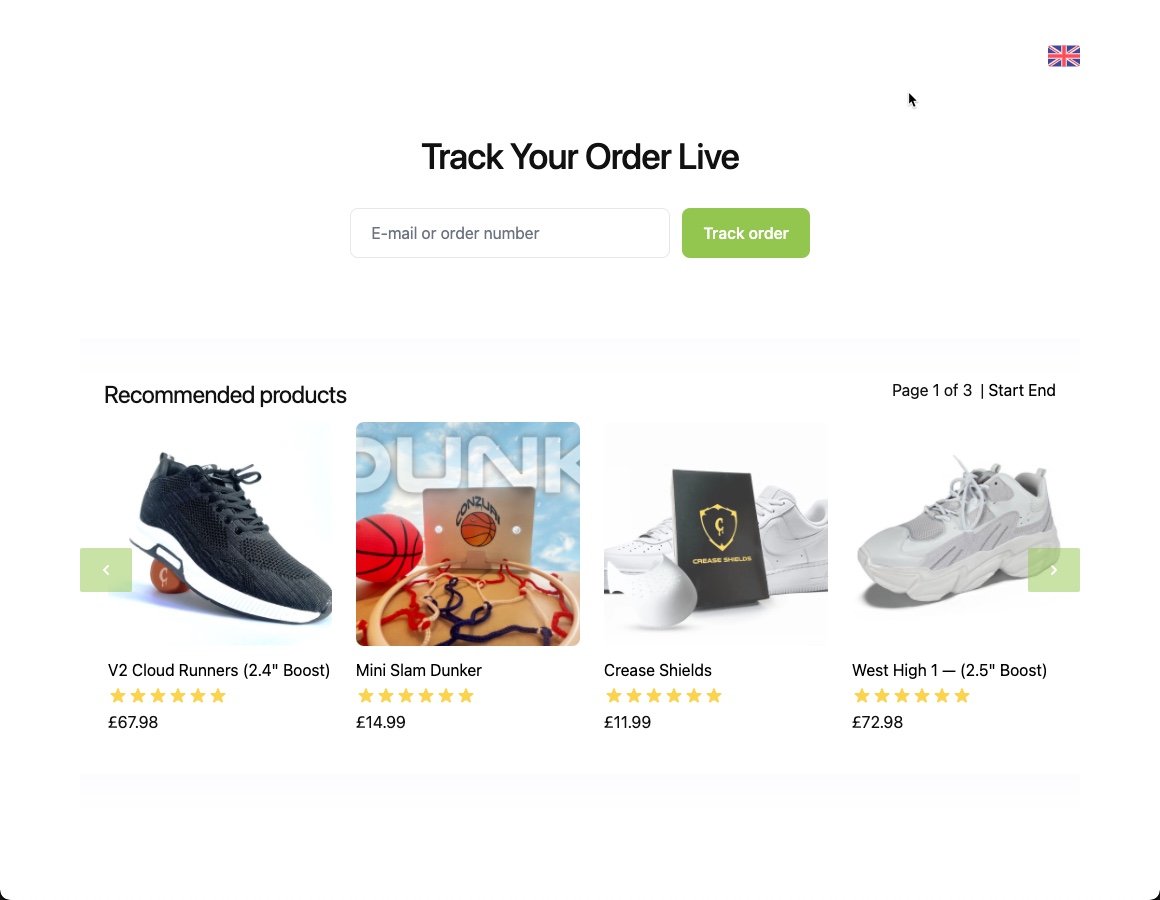
Lively
This style comes with:
- Playful color
- Smooth edges
- Easy feeling

Additional information
The templates shown above are automatically set for your store based on your app settings. However, Rush gives you the ability to change it inside a code sandbox environment, to reduce your design and test cycles.
On top of the page in the sandbox environment, there is a div with the ID rush-tracking-page-settings, that defines the page's configuration.
|
ID |
Description |
|
data-rush-store-cypher |
It is a Rush store identifier. Each store has a different value. The tracking page data source is loaded according to this value, and if it is blank or incorrect, the tracking page will stop working. |
|
data-rush-edit-mode |
This option is used to view the page in edit mode. If marked as true, it shows all the sections of the page for easier template editing. For production use, always mark this value as false. |
|
data-rush-lang |
This value is used to set the default language. This value is from the Shopify app, inside tracking page settings, localization. |
Examples
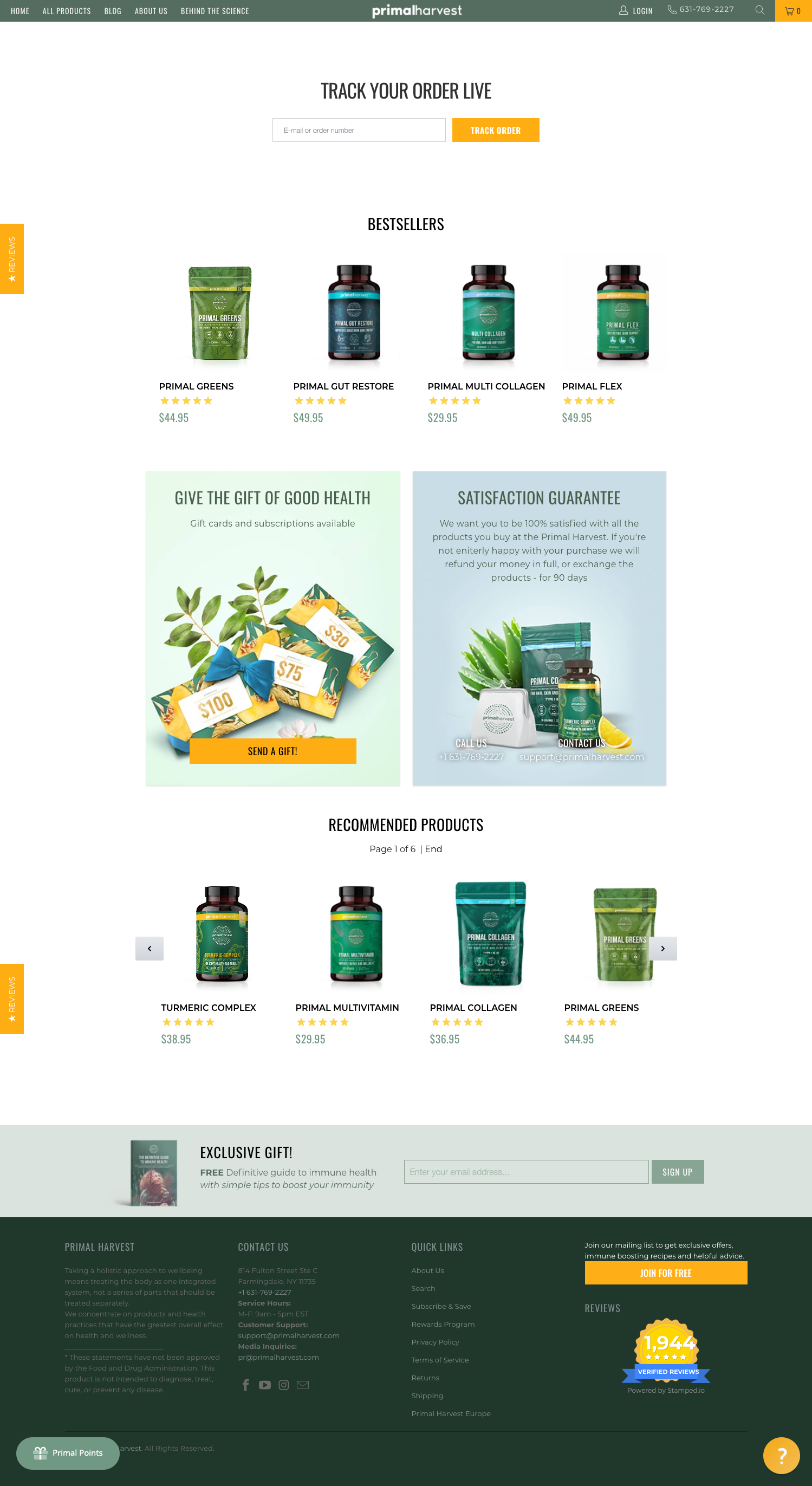
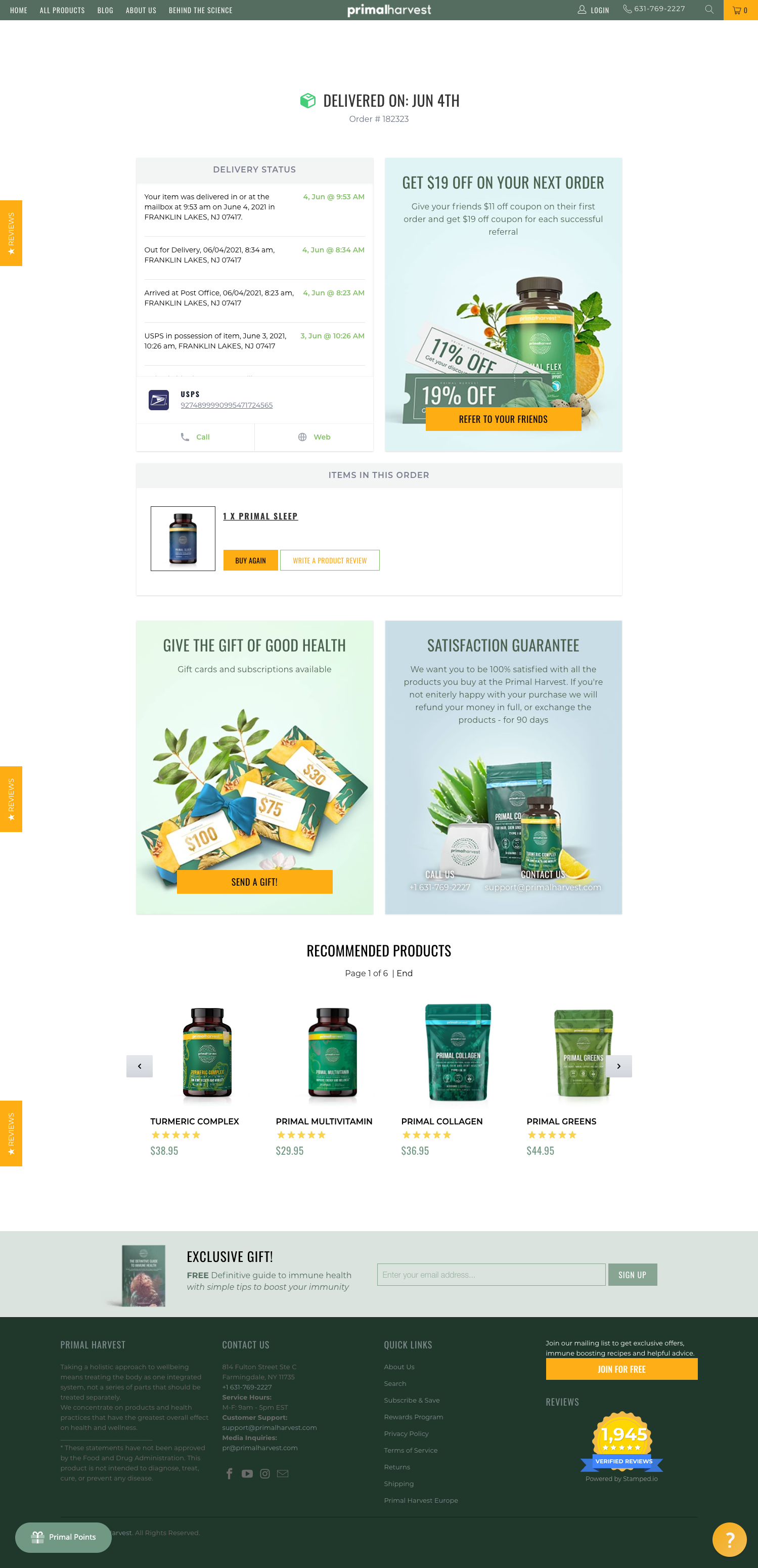
Following are examples of different brands with customized tracking pages:
Primal Harvest


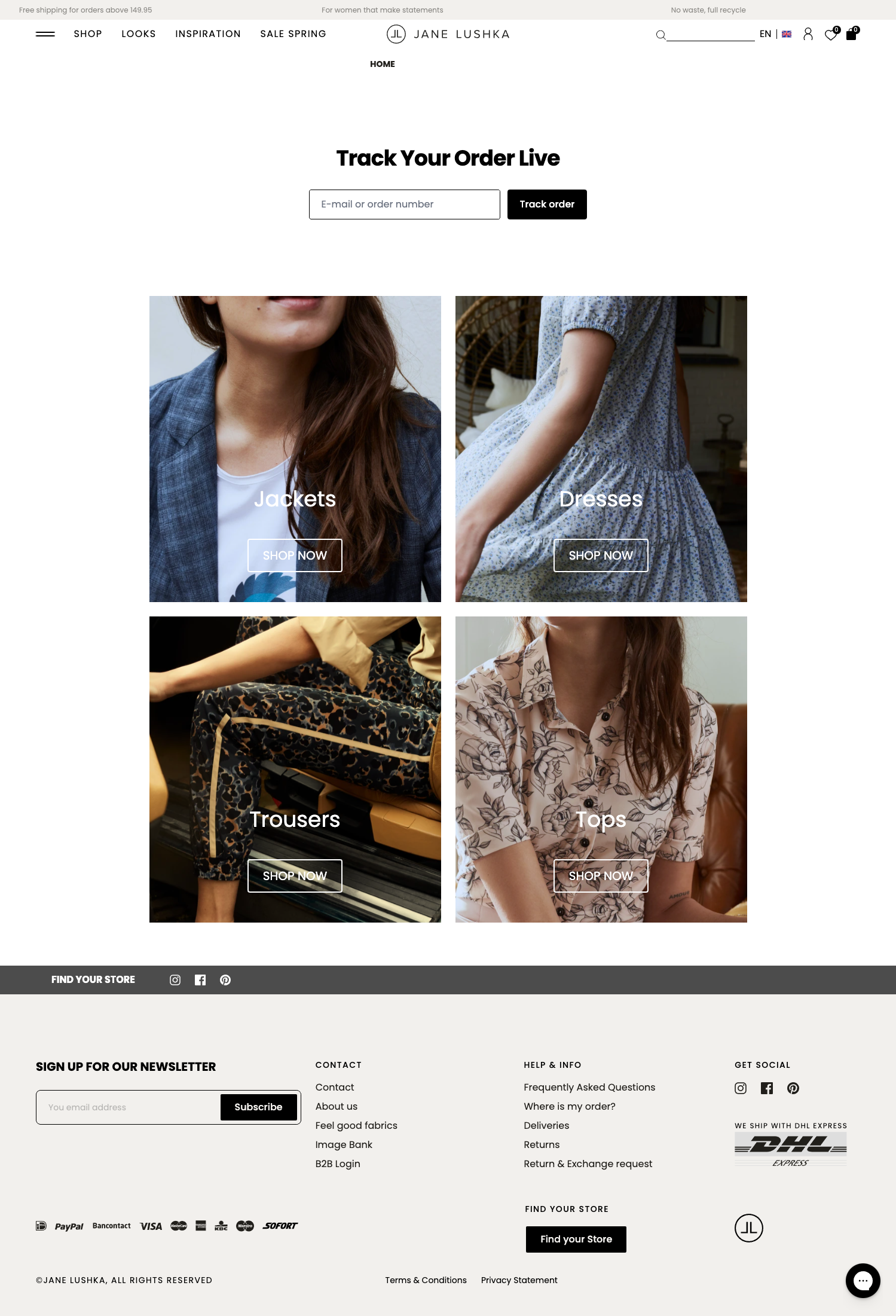
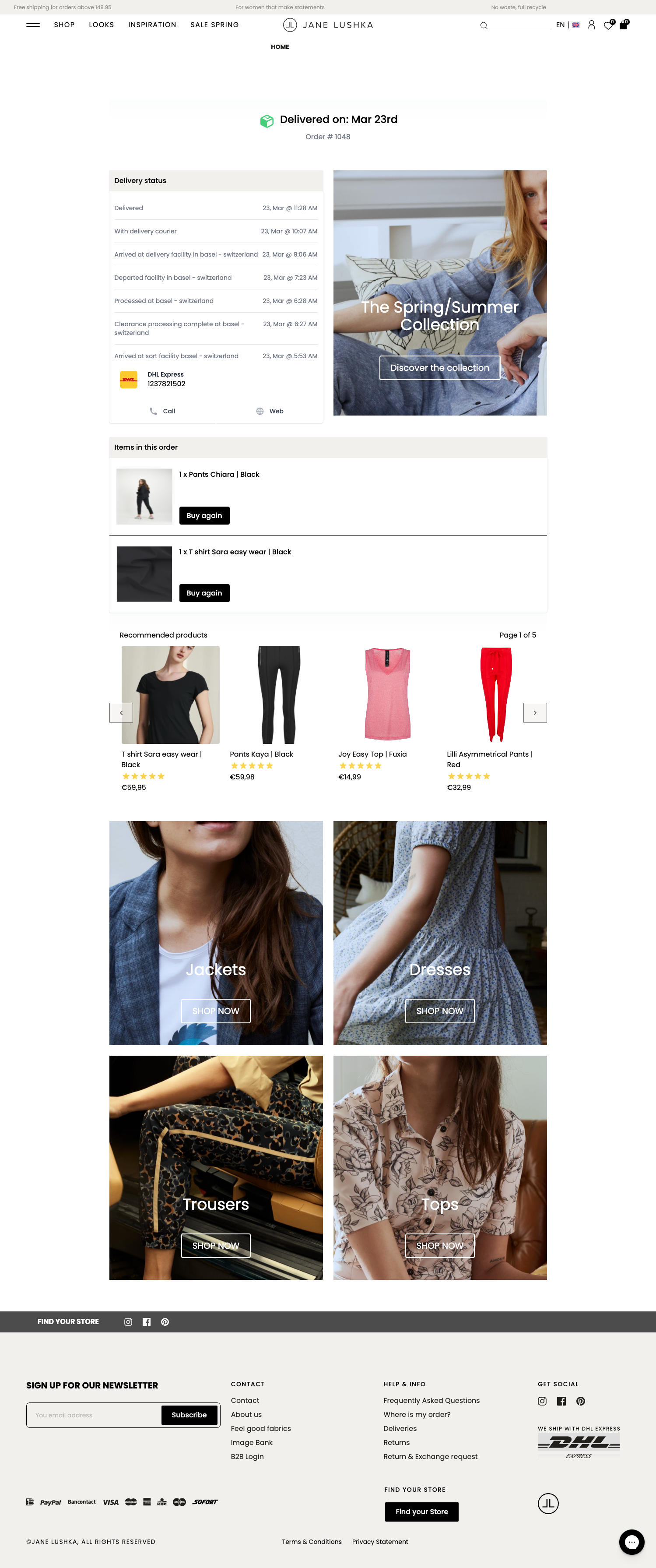
Jane Lushka


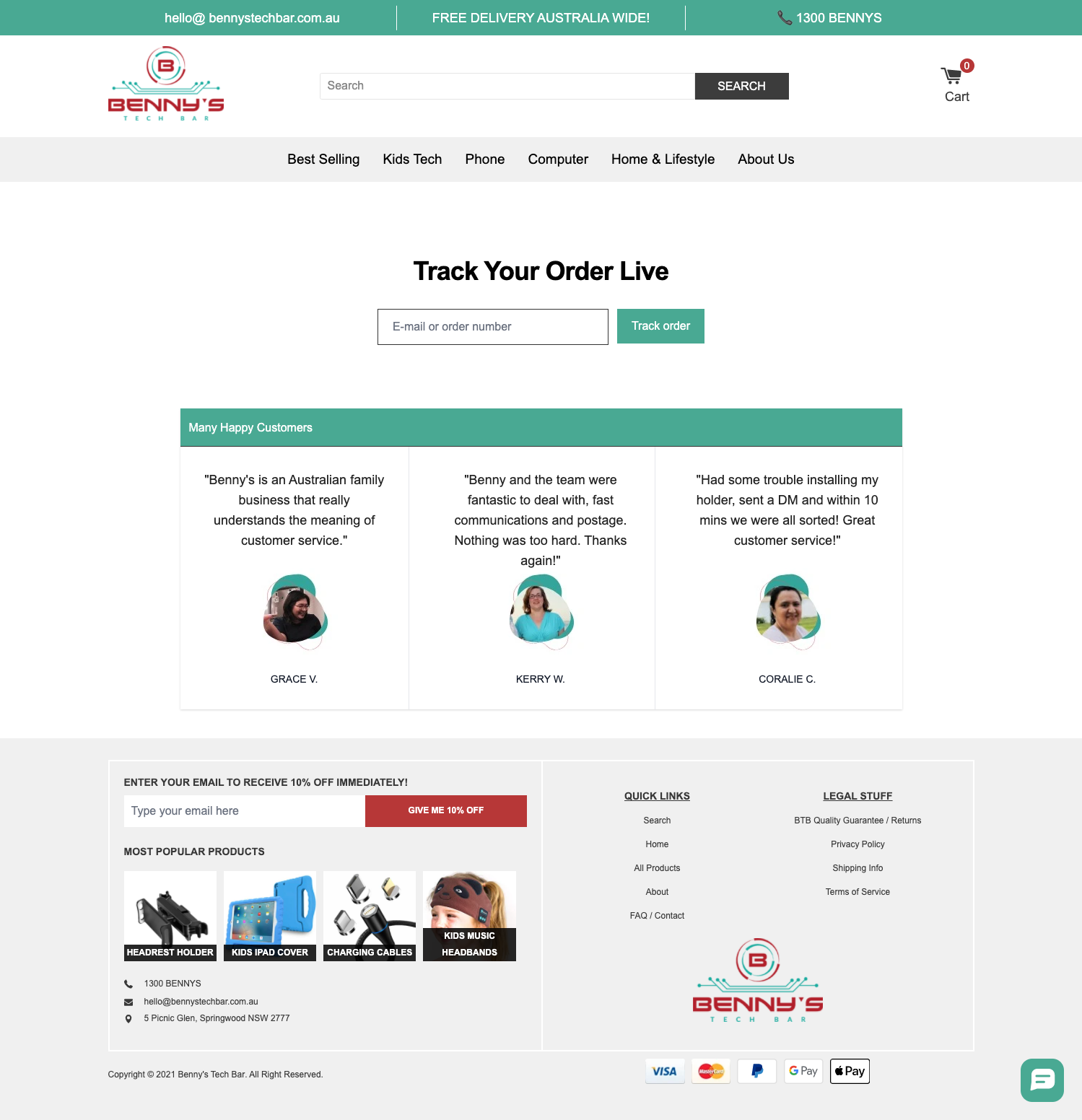
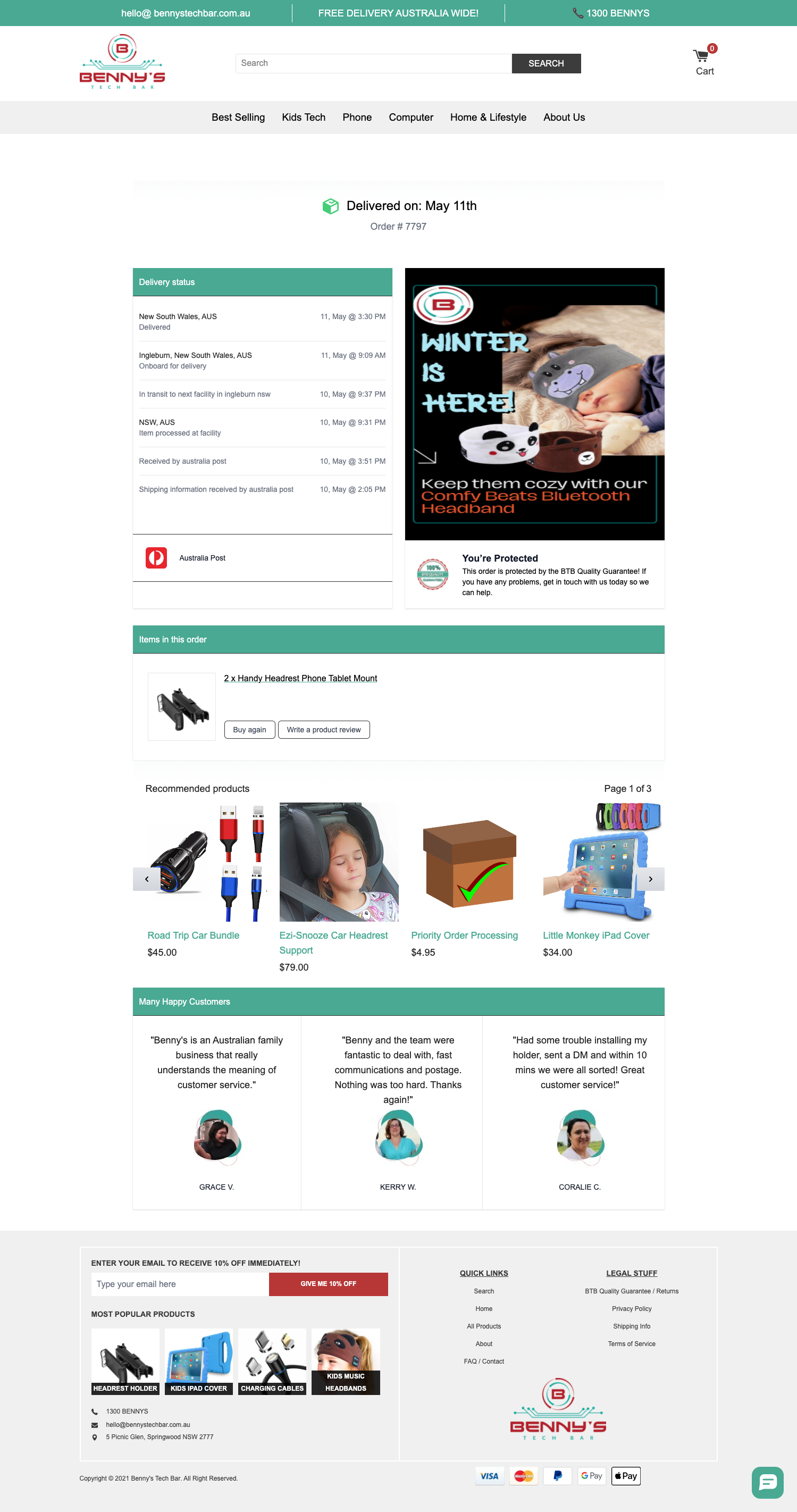
Benny's Tech Bar
Note
For more information, refer to the Rush DIY Tracking Page video.
Contact us
If you need help or more information regarding any article, contact us and we will be happy to help.